1. Content-aware scale kun je gebruiken als je de foto iets langer of breder wilt (niet beide).
Je kunt daarbij denken aan een banner voor een site.
 |
| uitgangspunt |
 |
| Backgrond laag weghalen |
b. maak het canvas de juiste maat (image > canvas site)
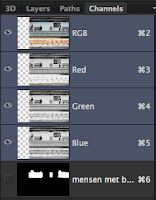
c. Als je wilt dat bepaalde dingen niet breder wordt maak daarvan dan een selectie en bewaar deze (select > save selection) De selectie wordt opgeslagen bij de kanalen.
 d. Selecteer nu het gedeelte van de foto wat je groter wilt hebben. (in dit geval alles).
d. Selecteer nu het gedeelte van de foto wat je groter wilt hebben. (in dit geval alles).e. Ga naar edit content aware scale. Je krijgt nu een selectiekader. aak het groter (klik en sleep).
f. Je kunt aflezen hoe breed je foto wordt (nieuw in CS6).
g. Bij "protect" in de balk bovenin kun je je gemaakte selectie kiezen (deze wordt dan ongemoeid gelaten. (zie gevolg hieronder).
 |
| Foto breder; er is geen rekening gehouden met de selectie (banken en personen zijn ook breder) |
 |
| Foto breder; er is rekening gehouden met de selectie (banken en personen zijn niet breder) |